「先輩のExcelグラフ、ダサいですね」とデザイナーが言ってきたので教えを請うたら恋が始まった
このページにはPRリンクが含まれています

社内・社外向け問わず、資料作りで大活躍するのが Excelのグラフ。
Excelのデフォルト機能でさくっと作ったグラフでも結構いい感じに仕上がるので、「俺の資料、結構イケてるじゃん」と思っていました。
ところがある日の残業中、私が翌日の会議用資料の最終見直しをしていた時のことです。
私の後ろを通りかかったデザイナーのP子さんがぼそっとつぶやいた一言が、グサッと胸に刺さりました。
※P子さんはこんな感じの人です


…そうなの!?
自分ではオシャレでイケてると思っていたExcelのグラフ。
ところがデザイナーからは「見にくい」の一言でばっさり切り捨てられてしまいました。
正直ショックです。(P子さん、地味に好みのタイプだし。)
でももしかしたら、今までExcelグラフのデザインが見にくかったことで、知らず知らずのうちに仕事のチャンスをいくつも逃していたのかもしれません。
これは早急に何とかしたい。っていうかコレ、本当に見にくいのか?
というわけで、さっそくP子さんを自分のデスク横に、半ば強引に座らせました。




このとき内心、 「この機会に見やすいグラフのポイントを徹底的に盗んでやろう」と思ったんです。
運が良いことに、このP子さんのExcelグラフ講座からは想像以上にオイシイ学びがあったので、「せっかくなので記事にしてみよう!」と思い立ち、まとめていった次第です。
それではいきましょう。
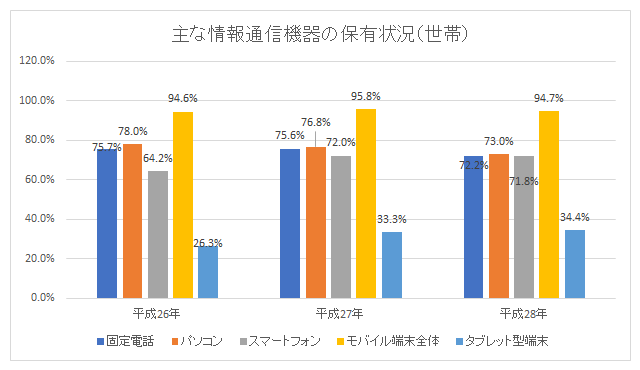
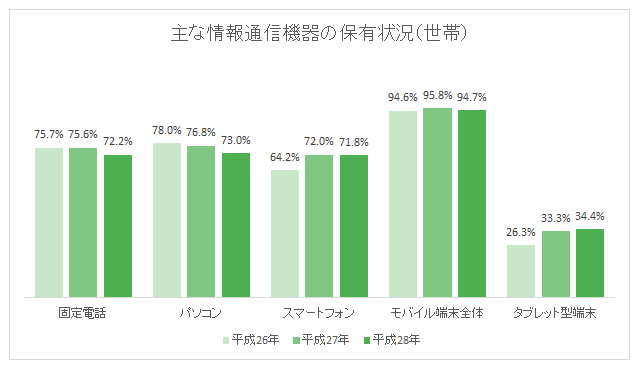
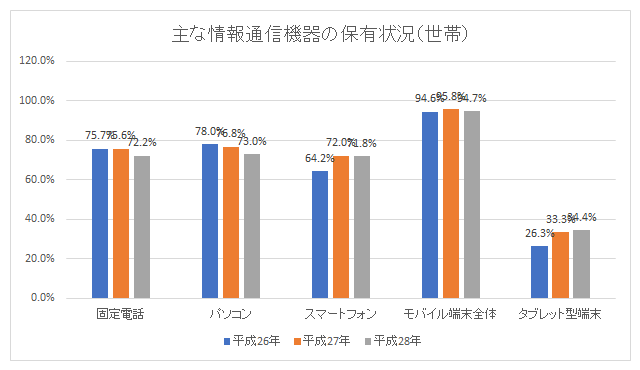
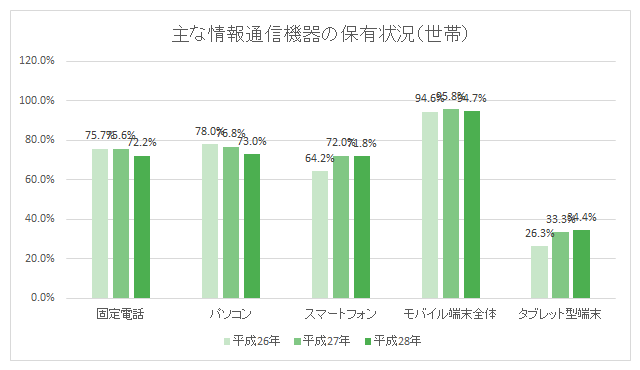
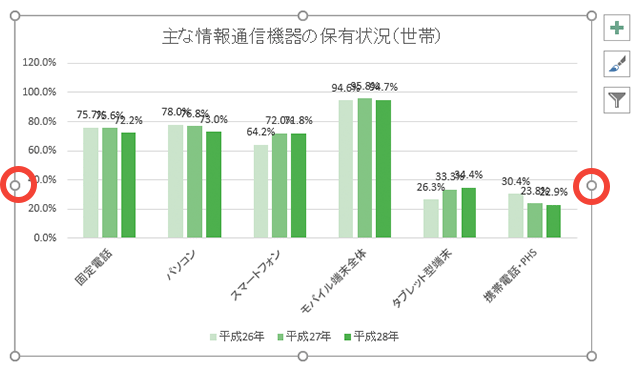
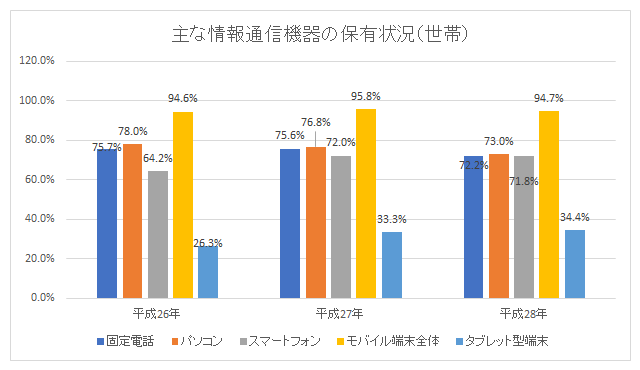
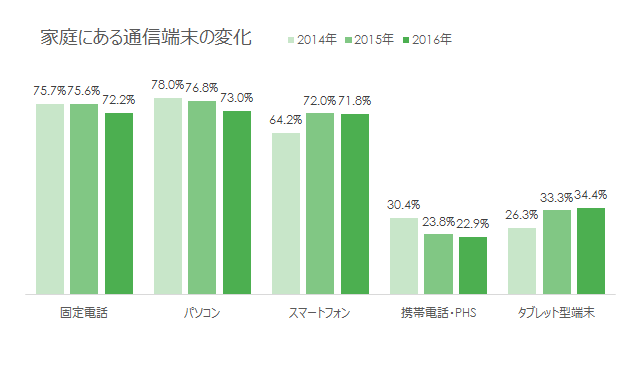
P子さんに「特にダメ」といわれた自信作がこちらです

データ参照:「総務省 平成 28 年通信利用動向調査の結果」より


グラフ作成ではまりがちな落とし穴は3種類


- 項目のまとまりがわかりづらい
- 色を使いすぎ
- データラベル(%)がごちゃごちゃしている

この3つが、Excelグラフ作成で陥りやすいダメポイントという事でした。

教えてもらいながらグラフを作ったよ
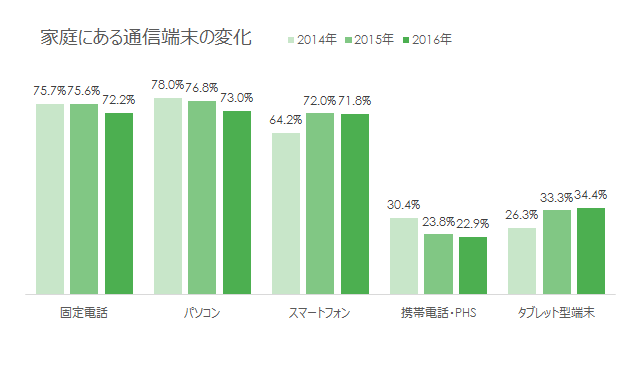
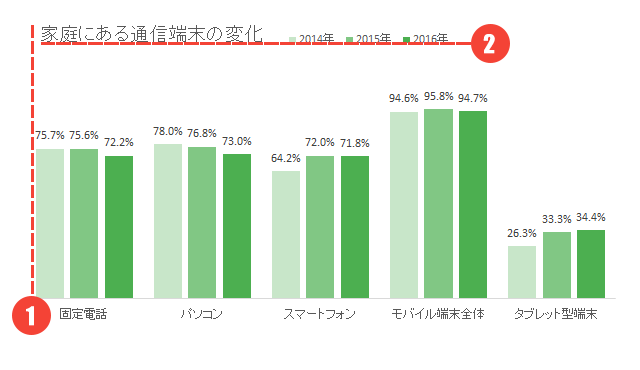
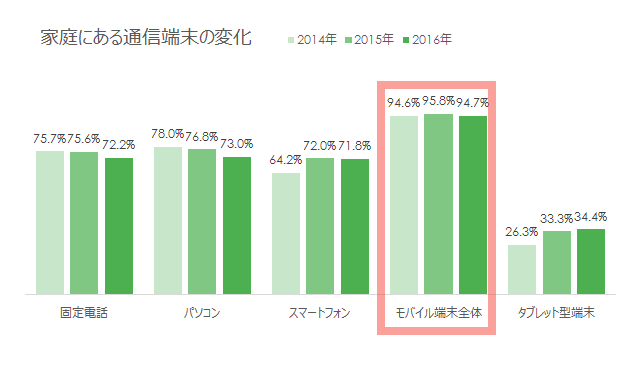
まず、P子さんにアドバイスをもらって最終的に出来上がったグラフをお見せします。





見やすいExcelグラフに最低限必要な3要素
- 比較すべき項目をまとめてわかりやすくする
- 色相は1つにしぼる
- データラベルをすっきり見せる

グラフから削除した要素
- 目盛りの補助線
- グラフの縦軸
- グラフ全体の枠線
変更した要素
- 年別のまとまりを、通信端末別でまとめる
- 色相は1つにしぼる
- 棒グラフの横幅とラベルの幅を同じにする
- 平成→西暦に変更
- タイトルをかんたんにイメージしやすいものに変更
- タイトルと凡例の位置を移動
- 見えない線を揃える
- フォントを変更
- 重複しているデータを精査する
「色相」など、普段聞きなれない言葉もちらほらあったかと思います。
私もわからないことが多かったので、P子さんにくわしく聞きながら必死にメモを取りました。
次の章からはこのメモをもとに、具体的な手順を明していきますね。
デザイナーでない私でもわかるような表現で書くので、安心して読み進めてください!
「ダサいグラフ」修正の具体的な手順
ここからは、P子さんに教えてもらった「どうやってグラフをオシャレに見やすくするのか」のポイントを、1つずつ振り返ります。
まずは「最低限の3要素」を対応すべし
まず、いちばん最初にダメ出しされた3つのポイントから整えていきました。
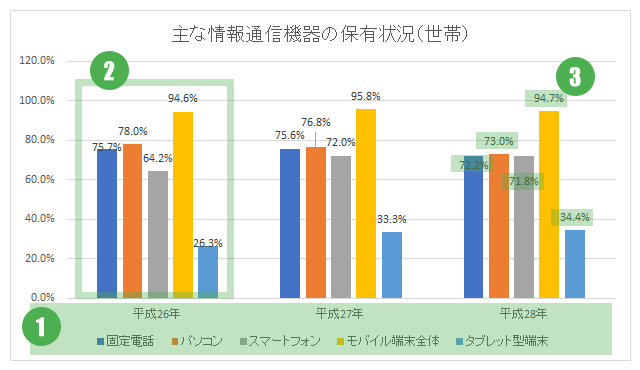
もう一度最初の「ダサいグラフ」とともに、ダメ出しと対応内容を見てみましょう。

- 比較すべき項目をまとめる
- 項目ラベルは年別ではなく機器別のまとまりに変更
- 色相は1つにしぼる
- バラバラだった色を、同系色に変更
- データラベルを見やすくする
- 棒グラフの幅をグラフ上の%の数字の横幅と同じにする
- 目盛りの補助線を消す
- 縦軸を消す
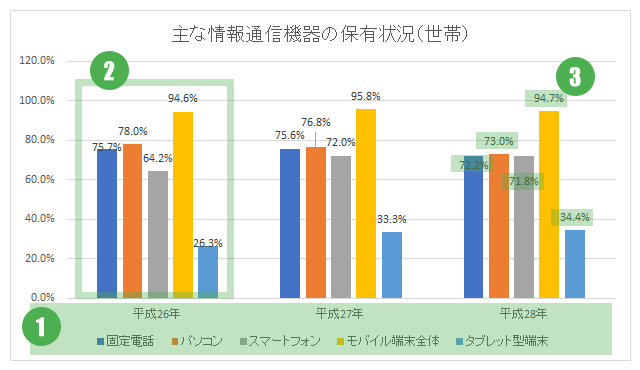
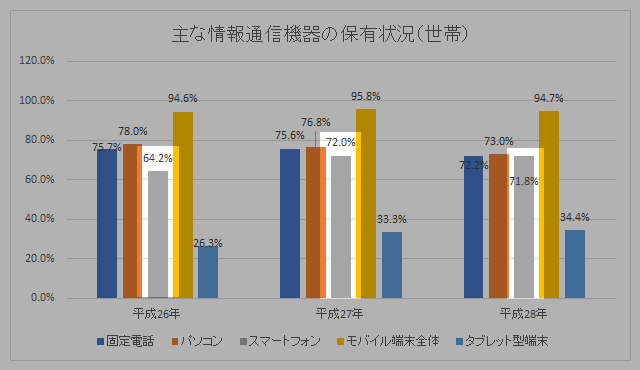
ここまでの修正を加えた結果が以下のグラフです。

これだけでもかなり見やすくなったと私は思います。
(P子さん曰く、まだまだ第一段階とのことですが…)
比較すべき項目をまとめてわかりやすくする
最初のグラフでは、スマートフォンだけの推移を見たい場合、灰色の棒グラフを飛び飛びに見て比較しなければなりませんでした。
これを「年別」ではなく「機器別」にグラフをまとめることで、各機器のデータが時系列順の横並びになります。


このようにまとめ直すことで、 スマートフォンの台数は平成27年から平成28年にかけて、かすかにですが減少しているということに気づけるようになりました。
数値をひと目で比較できることの重要性がおわかりいただけたと思います。
それでは実際に設定してみましょう。
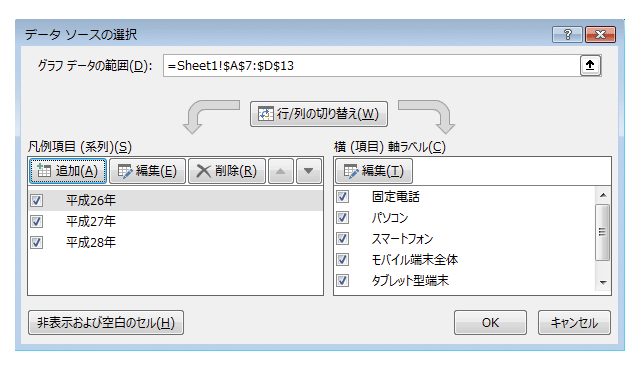
■設定手順
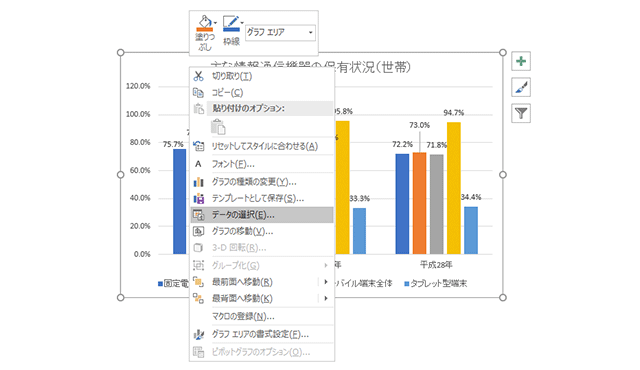
- グラフを右クリック

- 「データの選択」をクリック
- 「行/列の切り替え(W)」をクリックして、「横(項目)軸ラベル(C)」に通信機器が来るようにする

- 右下の「OK」をクリック
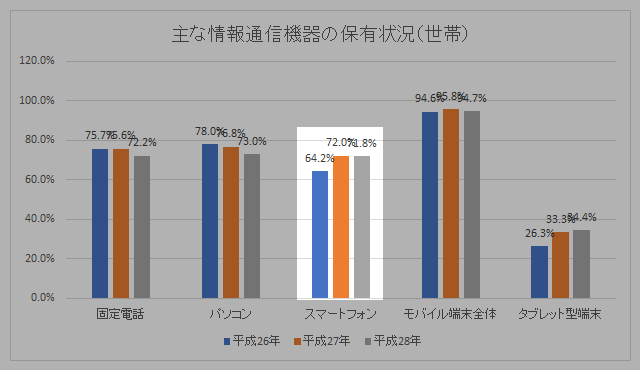
- 下図のように横軸が機器の種類になりました

色相は1つにしぼる
次はグラフの色についてです。
たくさんの色を使うと、にぎやかで楽しい雰囲気になりますよね。
ですが、これは デザイン素人が陥りがちな罠です。
今回の「ひどいグラフ」のように鮮やかな色をたくさん使ってしまうと、視点があっちこっちにひっぱられてしまうため見にくく感じてしまいます。
対策として、 グラフの色相は1つに絞りましょう。


緑色は葉っぱや青信号など、「癒やし」や「安全」といったイメージを与える色とのこと。
今回は落ち着いた気持ちでデータを見てほしい資料でした。
これをP子さんに伝えたら、リラックスさせる効果のある緑色をオススメされました。
また、冷静に見てほしい時は「知的」「誠実」なイメージを持った青も有効。
ビジネスで好まれる色ですが、寒色系に属する色なので「冷たい」印象を与え、相手を突き放すこともあるそうです。
安さの強調や危険性をアピールしたい時などは、赤や黄色などの暖色系で攻めると効果的だそうです。
基本となる色相を1つ選んだら、次は各項目の色の違いを明度で表現していきます。






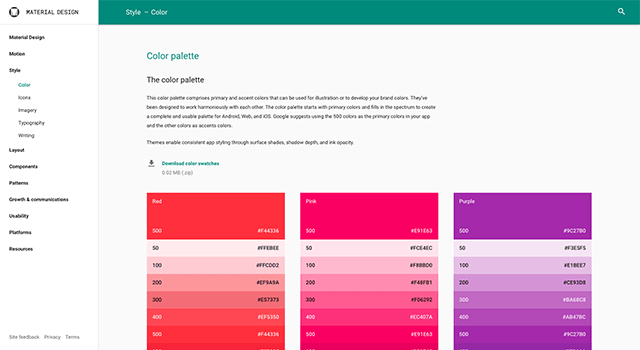
色選びに迷ったときは、P子さんオススメの「Googleのマテリアルデザインのカラーパレット」を参考にしましょう。
「Color - Style - Material Design」

https://material.io/guidelines/style/color.html#color-color-palette
サイトにアクセスすると色相ごとに、明度の違いがわかるグラデーションが並んでいます。
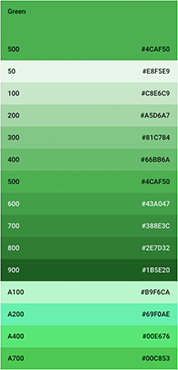
今回は、基準となる色相(Green)を決めて、同じ列に並んでいるグラデーションの「500」「300」「100」の色をピックアップしました。

なお、グラフの上に載せる文字色も、このカラーパレットに書いてある文字の色を見れば、白・黒どちらにすればよいかもわかります。
使う色が決まったら、さっそく設定していきましょう。
■設定手順
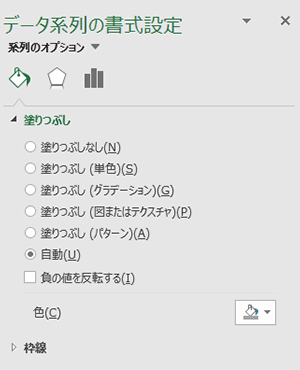
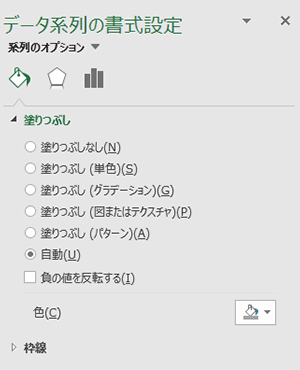
平成28年の棒グラフをダブルクリックして、Excelの右側に「データ系列の書式設定」を開く

バケツマークをクリック

「塗りつぶし」の中の「色(C)」の右側にあるバケツマークをクリック

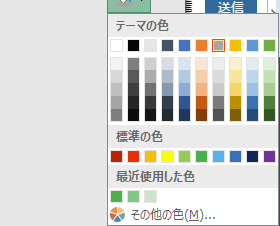
プルダウンが開いたら「その他の色(M)…」をクリック

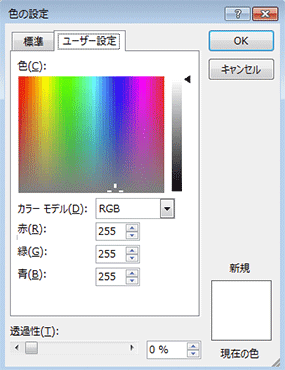
- 「色の設定」のポップアップが開いたら、「ユーザー設定」のタブを開く
- 「カラーモデル(D)」を「RGB」に選択して、数値を入力する ※
- 右上の「OK」をクリックして、棒グラフの色が変わったら完了
- 他のグラフも同じように変更していく
※Excelの色の設定について
先程紹介した「 Googleのマテリアルデザインのカラーパレット」に書いてある色の情報(カラーコード)は「HEX」という形式です。
色を決めたらエクセル用に「RGB」の数値へ変換する必要があるので、下記のサイトで変換してから使ってください。
「カラーコード変換ツール | Hex、RGB、HSV、CMYK、XYZ、LAB、HSLに対応」
https://syncer.jp/color-converter

データラベルをすっきり見せる
最後に、データラベル(棒グラフの上の%の数字)をすっきり見せるために、下記の3項目を修正しました。
- 棒グラフの幅をグラフ上の%の数字の横幅と同じにする
- 目盛りの補助線を消す
- 縦軸を消す

棒グラフの幅をグラフ上の%の数字の横幅と同じにする
棒グラフの幅を数字の横幅と同じにすれば、データラベルの%同士が重ならなくなります。
最初のひどいグラフではグラフの横幅よりも文字の横幅の方が広かったため、データラベル同士が重なっていました。
これをなんとかしようと、データラベルの位置を上下にずらして重ならないようにしたのですが、このせいで逆にごちゃっと見えてしまっていたのです。
正しい対策はグラフ自体の横幅を広げたり、「データ要素の書式設定」の「要素の間隔」を変更して、グラフの幅を調整することでします。
■設定手順
- グラフをクリックする
- 隅っこの四隅の「○」にカーソルをあわせて、グラフ全体の横幅を広げる

- 棒グラフをダブルクリックして、右側に「データ系列の書式設定」を表示する
「要素の間隔(W)」のスライドを動かして、棒グラフの幅を調整する

目盛りの補助線を消す
データラベルが目盛りの補助線と重なってしまうと、要素がごちゃっとして読みにくくなってしまうので消しましょう。
■目盛りの補助線を消す手順
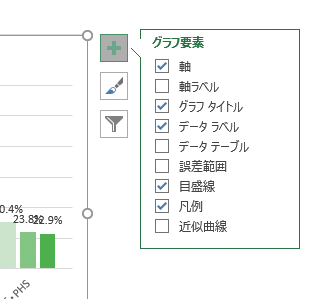
- グラフをクリック
- 右上の「+」をクリックして吹き出しを出す

- 「目盛線」のチェックをはずす
縦軸を消す
今回はデータラベルを使って各項目の数値を表示しますので、縦軸は取ってしまっても大丈夫です。
同じ要素を表現するものは1つのグラフに複数は必要ないからです。
逆に、もしデータラベルを使わないなら、目盛りの補助線は色を薄くして縦軸と一緒に残したほうが良いとのことです。
横線があることでグラフの数値は読みやすくなります。
また、「誠実なグラフ」という印象を与えることもできます。
今回はデータラベルを最大限に活かす見せ方にしたかったため、あえて取り除きました。
■縦軸を消す手順
- グラフをクリック
- 右上の「+」をクリックして吹き出しを出す
- 「軸」にカーソルをあわせたときに出て来る「▶」をクリック

- 「第1縦軸」のチェックを外す
「最低限の3要素」を対応完了
Excelグラフを見やすくするための最低限の3要素を対応できました。
これでも十分キレイになったと思ったんですが、まだまだP子さん的にはダメとのことです。




もっと見やすいグラフにするために
ここからは、P子さんにもらったアドバイスの中でも発展編になります。
究極の「見やすいグラフ」を追求していきましょう。
グラフをもっと見やすくするためのコツ
不要な要素は削除しよう
- グラフ全体の枠線を削除
よりわかりやすく変更しよう
- 平成→西暦に変更
- タイトルをかんたんにイメージしやすいものに変更
- タイトルと凡例の位置を移動
- 見えない線を揃える
- フォントを変更
- 重複しているデータを精査する
グラフ全体の枠線を削除
グラフ全体を囲う枠線があると、グラフを小さく見せてしまいます。圧迫感の元です。
枠線を削除することで、空間が広がります。
■設定手順
- グラフをダブルクリックして、右側に「グラフエリアの書式設定」を表示する
枠線の項目の「線なし(N)」にチェックを入れる

- グラフ全体の枠線が消えたら完了
平成→西暦に変更
和暦は官公庁などで使われる、日本の正式な年号です。
しかし、ビジネスにおいては和暦よりも西暦が使われることが多く、多くの人は西暦のほうが理解が速いし、計算がしやすいです。
どうしても和暦でなければならない場合以外は、西暦に変更しましょう。
タイトルはかんたんにイメージしやすいものに変更
最初のグラフタイトルは「主な情報通信機器の保有状況(世帯)」でした。
とても固い印象ですよね。
専門的で知見が高いように見えますが、難しい言葉使いでは頭に入りにくいです。
人に見せるための資料なので、素早く理解してもらえるようにすべきです。
例えば「世帯」は「家庭」に置き換えることができます。
また、「保有状況」は「ある」と言ってしまえば簡単で誰にでもわかりますね。
「情報通信機器」に至っては漢字だらけでまるで暗号のようです。
以上をふまえ、変更した結果がこちらです。
変更前:「主な情報通信機器の保有状況(世帯)」
変更後:「家庭にある通信端末の変化」
すごくすっきりしましたね。

このように、「情報を理解してもらいたい相手への思いやり」が大事です。
思いやりは見た目のデザインだけでなく、言葉使いにも当てはまります。
ビジネス用の資料だからといって必ずしもカタい表現を使う必要はありません。
普段使うような簡単な言葉で表現しましょう。
なお、どんな言葉に置き換えればいいか迷ったら、類語辞典を使ってみることをおすすめします。
「類語辞典・シソーラス・対義語 - Weblio辞書」
https://thesaurus.weblio.jp/
上記のサイトで、「世帯」の類語を調べてみた結果が以下の画像です。

いろいろな言い換えパターンを知ることができますね。
タイトルと凡例の位置を移動
タイトルと凡例は、グラフ全体の左上から始まるように配置します。

なぜなら、横組の文章はアルファベットの「Z」のような流れで読まれるからです。
最初に目に入る「左上」に 「このグラフが何を示し、どんな情報が含まれるのか」を置くことで、グラフを理解してもらえる度が上がります。
■設定手順
- 移動したい要素をクリック
- そのままドラッグして、配置したいところに置きます
- タイトルは左揃えにしておきましょう。編集が楽になります
「見えない線」を揃える
ここで言う「見えない線」とは、次の2つを指します
- 「左上のタイトルの文頭」と「グラフの左端」
- 「タイトル」と「凡例」の文字の下のライン

整列させると統一感が生まれ、読みやすさがあがります。
残念ながらExcelの「配置」機能を使っても、この「見えない線」は調整できません。
自分の目を信じて動かすしかないようです。
フォントを変更
読みやすいフォントを選ぶのもグラフが見やすくなるコツです。
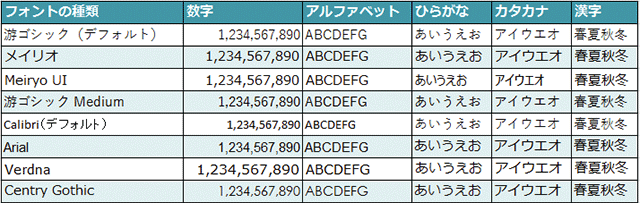
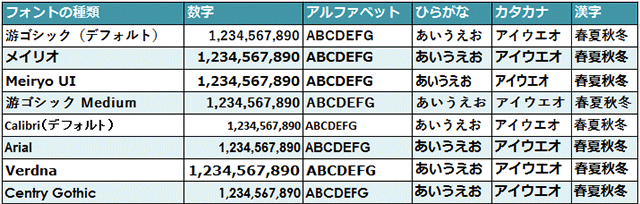
Windows7に最初から入っているフォントの中から、P子さんに教えてもらったオススメのフォントをまとめてみました。
フォントの種類によって、結構印象が変わりますよね。
■おすすめフォント一覧

■おすすめフォント一覧(太字)

今回のグラフでは、和文に「Meiryo UI」、欧文に「Centry Gothic」を使いました。
「Meiryo UI」は「メイリオ」よりも横幅が細く、項目名やラベルが一つの塊に見えやすくなります。
「Centry Gothic」は「Meiryo UI」の横幅とほぼ同じなため、「2016年」など数字と漢字が混ざっているときでも違和感なく読むことがでます。
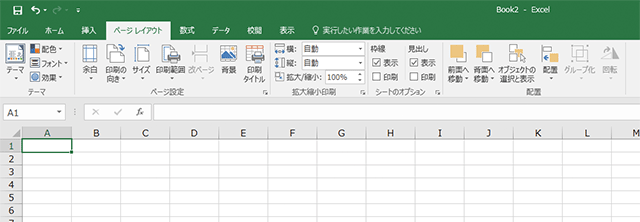
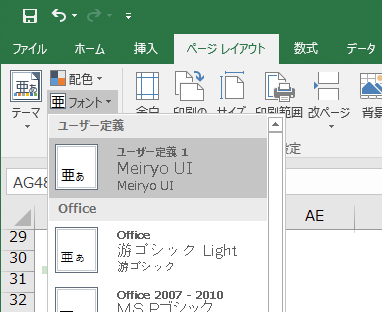
■設定手順
- メニューバーの「ページレイアウト」タブをクリック

左側のテーマの中の「フォント」をクリック

- プルダウンの一番下にある「フォントのカスタマイズ(C)…」をクリック
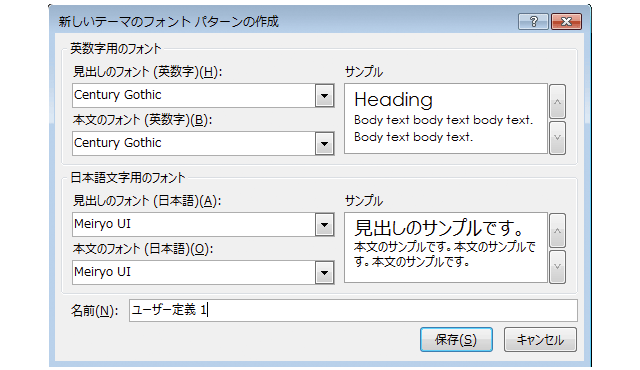
- 「新しいテーマのフォントパターンの作成」が開く

- 「英数字用のフォント」の見出しも本文も「Centry Gothic」に設定
- 「日本語文字用のフォント」の見出しも本文も「Meiryo UI」に設定
- 「保存」をクリックして、ポップアップを閉じる
- もう一度「フォント」をクリック
- プルダウンの一番上にある「ユーザー定義 1」が選択されていることを確認する(もちろん好きな名前をつけてもOKです)

重複しているデータを精査する
今回の資料の元データをよく読んでみると、「モバイル端末全体」という項目には「携帯電話・PHS・スマートフォンを含む」と書いてありました。
このグラフにはすでに「スマートフォン」の項目が存在しますので、「モバイル端末全体」内のスマホ分とデータが重複してしまっています。
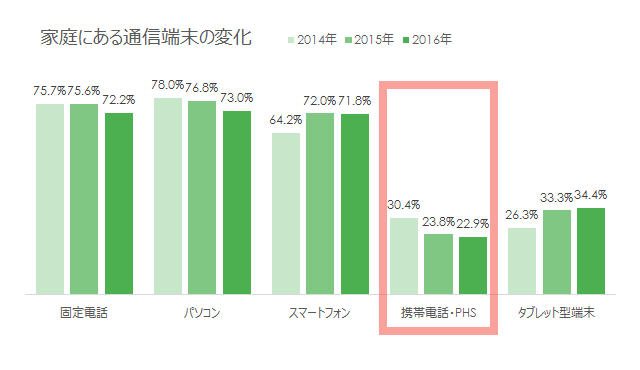
「携帯電話・PHS」と「スマートフォン」を分割して別のグラフにすると、重複もなくなり、それぞれのデータの変化もわかりやすくなります。


グラフの役割は、「データを可視化して正しく判断をするためのサポート」です。
もしも重複があると、 事業の判断ミスにもつながりかねません。
重複の削除、データの精査が重要だとご理解いただけたかと思います。
グラフが出来上がって…








そんなことよりこんなに長い時間付き合わせておいて、お礼に食事のお誘いのひとつもないんですか













Soldi編集部は「おうちのお金をスマートに」をコンセプトにコンテンツの配信を行っています。